Responsive¶
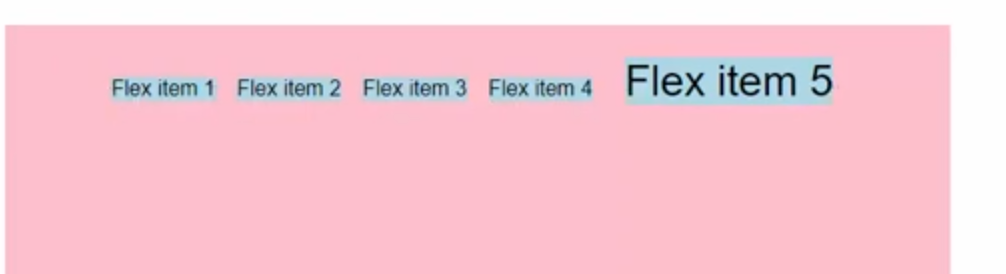
flex¶
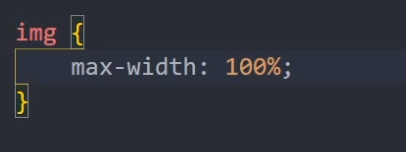
image not overflow¶

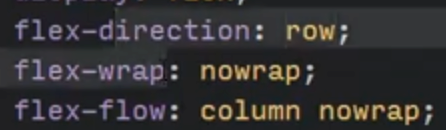
- flex flow
- a combination between
flex-directionandflex-wrap - baseline

- align-content
- align all contents
- align-items
- align each item
- default:
strech - align-self
- align self item
- order
- change order: 1
- reverse order: -1
- default: 0
- rearrange order in mobile
- flex
- flex-grow
- default: 1
- flex-shrink
- default: 1
- flex-basis
- if distance is greater than basis, it will grow/shrink based on value of them
push item to right¶
margin-left:auto
Grid¶
- grid-template-columns
- px, %, 1fr(grid unit), repeat(4, 1fr), repeat(auto-fit, minmax(100px, 300px))
- grid-auto-flow
- grid-column-start = grid-column
- grid-row-start = grid-row
- grid-row: 1 / span 2 or 1 / 3
- grid-template-areas:
- next https://www.youtube.com/watch?v=3elGSZSWTbM
General¶
- :nth-child(3)